written by Lavish Kumar
Web Development, Programming and tutorials for beginners to experts
Most Commented Blog Posts
Steps to add a new custom page in nopCommerce 3.1 (MVC Version)
Beginner's guide to nopCommerce plugin development (ASP.NET MVC based e-Commerce solution)
Are you interested in free nopCommerce themes?
How to add custom customer attributes / fields in nopCommerce
How to add an image to blog post overview in nopCommerce
Blog archive
- 2017
- 2016
- 2015
- 2014
- 2013
- 2012
- 2011
- 2010
RSS
Blog posts tagged with 'responsive'
How to make old unresponsive tables responsive using bootstrap
-Sunday, January 8, 2017
Recently, I was a part of this migration project in which a complete website was redesigned from scratch using bootstrap framework and data from the old site was migrated to the new site. In this project, I was involved in testing the brand new site and making sure that the migrated data is correct. During the testing phase, I found one major problem with the content – i.e. unresponsible tables. Everything on the new site was responsive except the tables. I came up with an idea of making unresponsive tables responsive and it fixed the problem globally on the new site. Today, I will be sharing that “quick fix” with you guys….
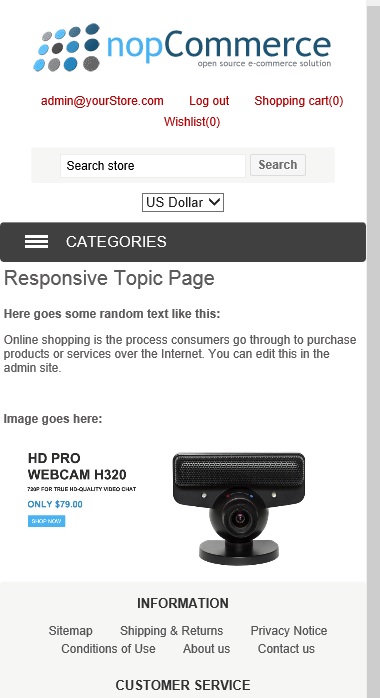
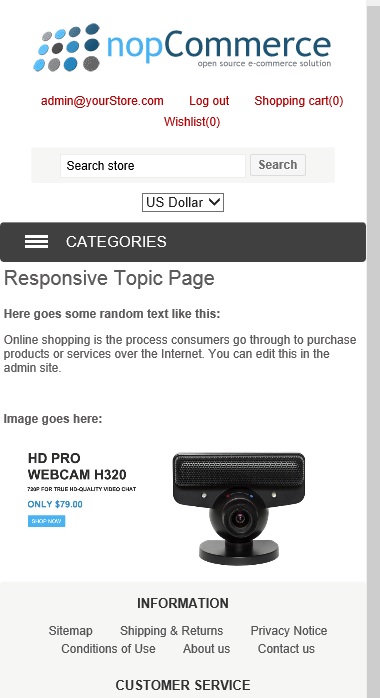
How to make the images responsive on topic pages in nopCommerce
-Tuesday, June 16, 2015
written by Lavish Kumar
nopCommerce default theme (out of the box) support responsive design / layout that is optimized for all the screen sizes including desktop, tablets and smartphones. This allows the store site layout to adjust automatically depending on the screen size by keeping the same overall design.
A lot of users post questions about why their images are not responsive when posted on topic pages even when the theme is responsive. Today. we will discuss the solution that can fix this problem.

A lot of users post questions about why their images are not responsive when posted on topic pages even when the theme is responsive. Today. we will discuss the solution that can fix this problem.