How to add an image to blog post overview in nopCommerce
-Monday, July 27, 2015
written by Lavish Kumar
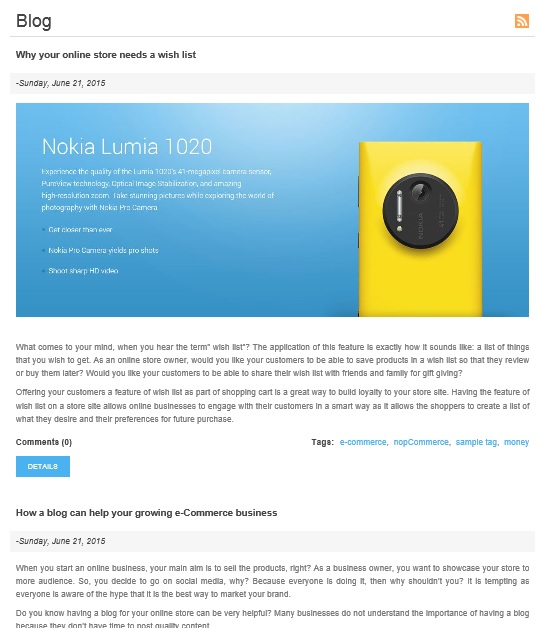
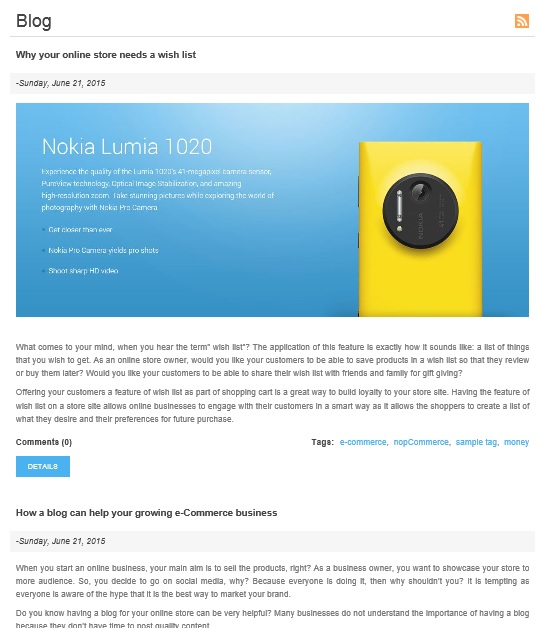
These days, many authors or websites prefer to post an image along with the blog post so that readers can get an idea right away what the blog post is about. From the design prospective also, posting an image makes your blog post looks interesting and it catches more attention.
Recently in 3.60 version, nopCommerce added a feature in the blog section where store admin (or authors) can post a blog overview so that whole blog post is not visible on the initial blog page. But, there is no additional feature out of the box to add (or upload) an image for your blog post.
Today, we will go over the process of adding an image to blog post as a workaround.

Recently in 3.60 version, nopCommerce added a feature in the blog section where store admin (or authors) can post a blog overview so that whole blog post is not visible on the initial blog page. But, there is no additional feature out of the box to add (or upload) an image for your blog post.
Today, we will go over the process of adding an image to blog post as a workaround.