In order to accomplish this, you will have to customize the design in a few areas.
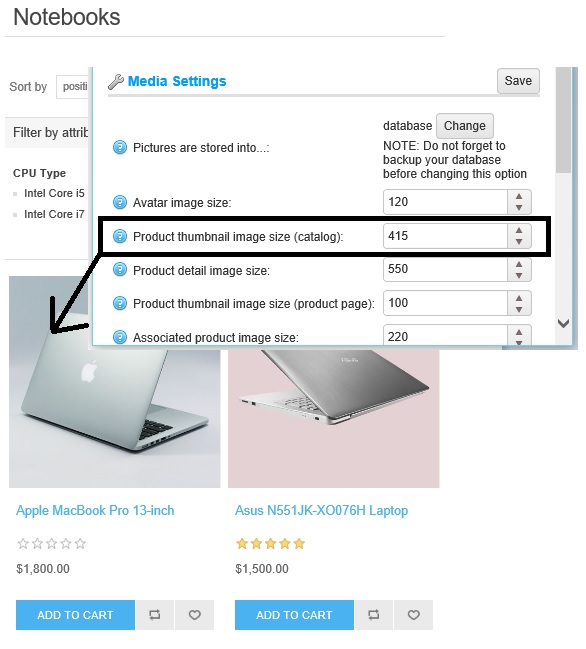
Point# 1) You can change the product image size (and other media setting) by going to:
Administration > Configuration > Settings > Media Settings
Look into changing: "Product thumbnail image size (catalog)"

Point # 2) Now, if you have changed the product image size, you may want to change the width of blocks accordingly in order to display the product image properly
For changing the display of product box: Change css style of ".product-grid" & ".product-item" and related classes below.
For categories and manufacturers: ".sub-category-grid" & ".item-box", ".manufacturer-grid" & ".item-box" and related classes below.
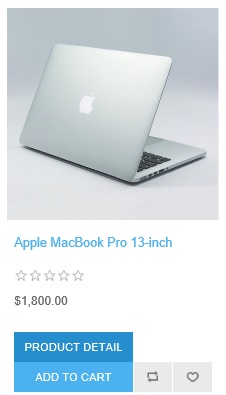
Point # 3) You can also consider adding "Product Detail" button, look into the code for product box and see how link is being used for "product name" and add a button "More" and use the same link as used in product name in the product box.
<input type="button" value="Product Detail" class="button-2 product-box-add-to-cart-button" onclick="setLocation('@Url.RouteUrl("Product", new { SeName = Model.SeName })')" />The above code in "Views/Shared/_ProductBox" will give you result like this:

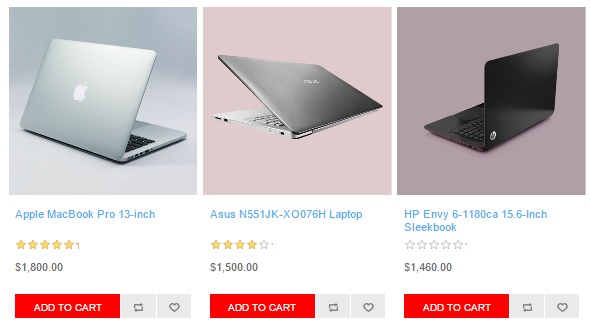
Point # 4) You can change the button style (in CSS) according to your requirement for "Add to card" like this:

Hope it helps!
A copy of this article is also available on Arvixe Blog.
