In order to make your store site stand out as compared to other websites, you can make some changes that will customize the look and feel of your online store.
Today, we will go over the process of changing footer background color in nopCommerce.
Go to: Nop.Web\Themes\DefaultClean\Content\css\styles.css

Open your style sheet "styles.css" and locate the following:
.footer { background-color: #eee; text-align: center;}As we can see in the css code, the background-color is mentioned as "#eee". Now, we can simply play around with different colors and change the footer background color.
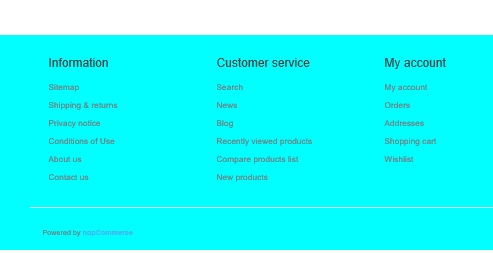
Let's change it to "aqua":
/*********** FOOTER ***********/.footer { background-color: aqua; text-align: center;}Here is the result:

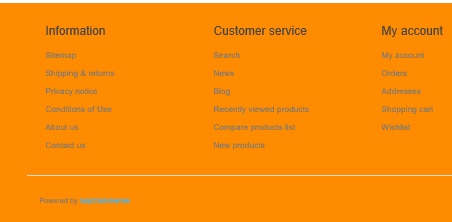
Let's change it to "darkorange":
/*********** FOOTER ***********/.footer { background-color: darkorange; text-align: center;}Here is the result:

A copy of this article is also available on Arvixe Blog.
