There are many ways an online business can add branding to the store site. Adding a watermark to the PDF invoice is one of the most clever ways of adding store branding to the site generated content. nopCommerce allows store owner as well as customer to generate / view / print PDF copy of the order invoice in the admin panel and my account section respectively. The default out of the box PDF invoice is quite standard in terms of styling.
Today, we will go over the process of adding a watermark on PDF invoice in nopCommerce.
nopCommerce project uses iTextSharp for generating PDF files / invoices.
In order to add a watermark, go to: ..\Libraries\Nop.Services\Common\PdfService.cs

Open the file: PdfServices.cs and look for the method
/// <summary> /// Print orders to PDF /// </summary> /// <param name="stream">Stream</param> /// <param name="orders">Orders</param> /// <param name="languageId">Language identifier; 0 to use a language used when placing an order</param> public virtual void PrintOrdersToPdf(Stream stream, IList<Order> orders, int languageId = 0)
Let's define the font style for the watermark like this:
var watermarkfontsize = GetFont(); watermarkfontsize.SetStyle("Italic"); watermarkfontsize.Size = 20; watermarkfontsize.SetColor(190, 190, 190);
The font section in this method will look like this:
var doc = new Document(pageSize); var pdfWriter = PdfWriter.GetInstance(doc, stream); doc.Open(); //fonts var watermarkfontsize = GetFont(); watermarkfontsize.SetStyle("Italic"); watermarkfontsize.Size = 20; watermarkfontsize.SetColor(190, 190, 190); var titleFont = GetFont(); titleFont.SetStyle(Font.BOLD); titleFont.Color = BaseColor.BLACK; var font = GetFont(); var attributesFont = GetFont(); attributesFont.SetStyle(Font.ITALIC);
We will add our custom watermark right after this line: cellHeader.Border = Rectangle.NO_BORDER;
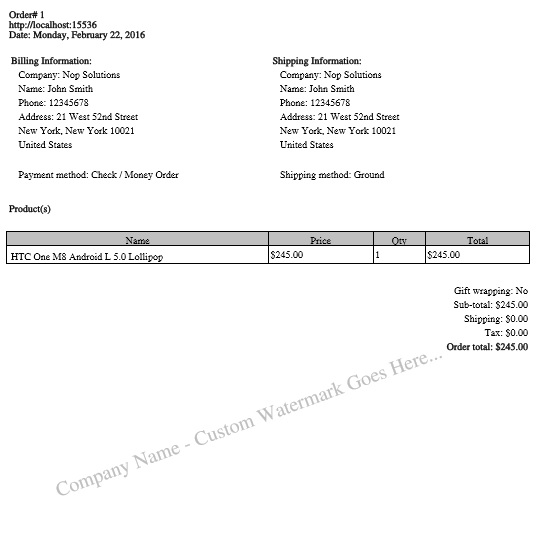
string customwatermark = "Company Name - Custom Watermark Goes Here...";ColumnText.ShowTextAligned(pdfWriter.DirectContent, Element.ALIGN_CENTER, new Phrase(customwatermark, watermarkfontsize), 280, 385, 20);
In the above code, we have defined a string for adding the watermark and we are adding the custom watermark text as per the defined position. Your code should look like this in this method:
//store info var store = _storeService.GetStoreById(order.StoreId) ?? _storeContext.CurrentStore; var anchor = new Anchor(store.Url.Trim(new [] { '/' }), font); anchor.Reference = store.Url; var cellHeader = new PdfPCell(new Phrase(String.Format(_localizationService.GetResource("PDFInvoice.Order#", lang.Id), order.Id), titleFont)); cellHeader.Phrase.Add(new Phrase(Environment.NewLine)); cellHeader.Phrase.Add(new Phrase(anchor)); cellHeader.Phrase.Add(new Phrase(Environment.NewLine)); cellHeader.Phrase.Add(new Phrase(String.Format(_localizationService.GetResource("PDFInvoice.OrderDate", lang.Id), _dateTimeHelper.ConvertToUserTime(order.CreatedOnUtc, DateTimeKind.Utc).ToString("D", new CultureInfo(lang.LanguageCulture))), font)); cellHeader.Phrase.Add(new Phrase(Environment.NewLine)); cellHeader.Phrase.Add(new Phrase(Environment.NewLine)); cellHeader.HorizontalAlignment = Element.ALIGN_LEFT; cellHeader.Border = Rectangle.NO_BORDER; string customwatermark = "Company Name - Custom Watermark Goes Here..."; ColumnText.ShowTextAligned(pdfWriter.DirectContent, Element.ALIGN_CENTER, new Phrase(customwatermark, watermarkfontsize), 280, 385, 20); headerTable.AddCell(cellHeader); if (logoExists) if (lang.Rtl) headerTable.SetWidths(new[] { 0.2f, 0.8f }); else headerTable.SetWidths(new[] { 0.8f, 0.2f }); headerTable.WidthPercentage = 100f;
Rebuild your solution and when you generate the PDF invoice, it should look like this:

A copy of this article is also available on Arvixe Blog.
